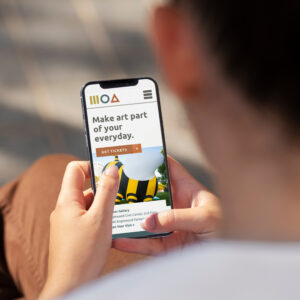
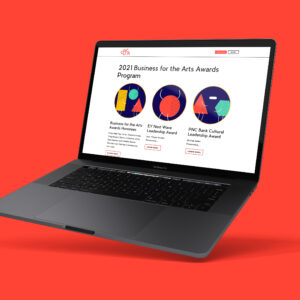
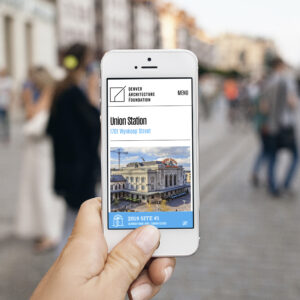
Your website is the most accessible and impactful expression of your brand—and all at your fingertips.

We begin with our unique Brandstorm workshop. Through fun, user-centered exercises, we explore the needs of your customers and team, define your short- and long-term goals, and discuss your overall visual style.

With a focus on users, we approach web design from both a functional and aesthetic perspective. We consider accessibility every step of the way—from re-imagining the information architecture to coding the correct ARIA labels and everything in between.

Our websites feature a user-friendly content management system, allowing your team to make updates 24/7. With pre-designed templates and content modules, building pages is a breeze. Plus, we provide comprehensive back-end training for your team to handle future updates.

We won’t leave you hanging! Post-launch, we’ll cover check under the hood with a monthly maintenance package.

In the end, you’ll have an accessible, mobile-friendly website that’s easy to update and ready to take your brand to the next level.

The site works perfectly. The creative is on point.
Just want to say thank you all for your hard work, creativity, thoughtfulness and integrity throughout this process. This was a massive undertaking, and we couldn’t be more proud of the work.
Arian Moayed and Damon Owlia
The Accidental Wolf





